Matthew James Taylor
Matthew James Taylor
Art & Design by Matthew James Taylor
 Web design
Web design
 Architecture
Architecture
 Life drawing
Life drawing
 Art gallery
Art gallery
 Synesthesia
Synesthesia
 Comics
Comics
This website is where I bring together my two biggest passions in life; art and design. I hope you enjoy my work.
Learn more about me or contact me if you have any questions.
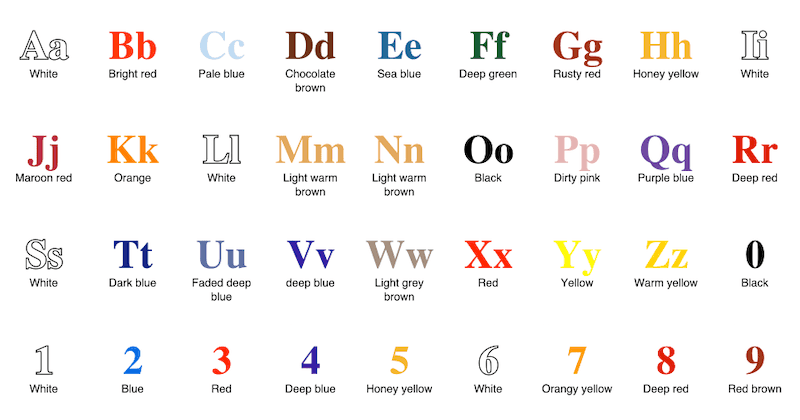
![My colored alphabet including numbers]()
My Synesthesia Story (Colored Letters & Numbers)
![Printed house plans]()
Floor Plan Copyright: How To Legally Build From A Design
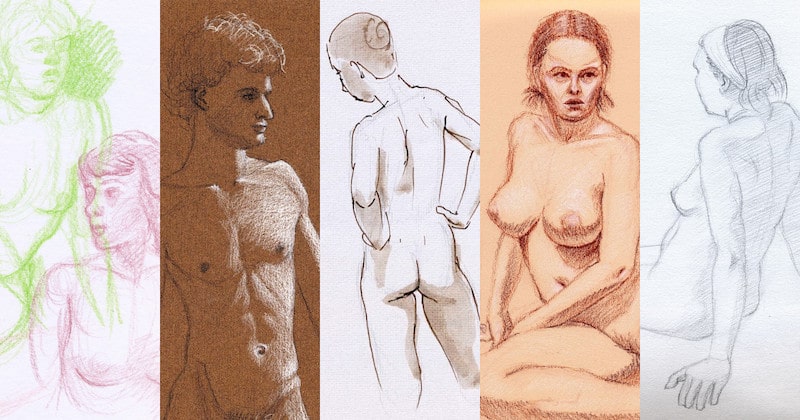
![A selection of life drawings in different mediums]()
Best Life Drawing Mediums (Examples, Tips & Techniques)
![Padding bewteen desktop, tablet, and mobile]()
Responsive Padding, Margin & Gutters With CSS Calc
![Racing car made from custom tags]()
Custom HTML Tags (18 Things To Know Before Using Them)
![Architect sketches for a house design]()
Architect vs Draftsman: Which One Should You Hire?
![Boggle dice shaker]()
Boggle Dice Shaker (Built With Javascript)
![Four-leaf clovers standing out as a different color]()
Synesthesia Helps Me Find Four Leaf Clovers
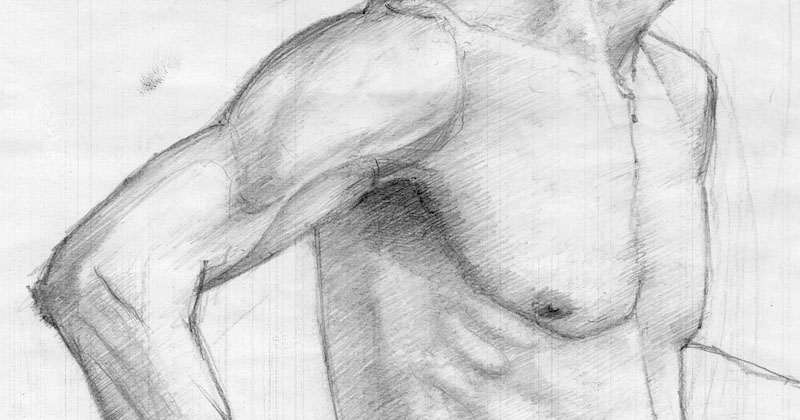
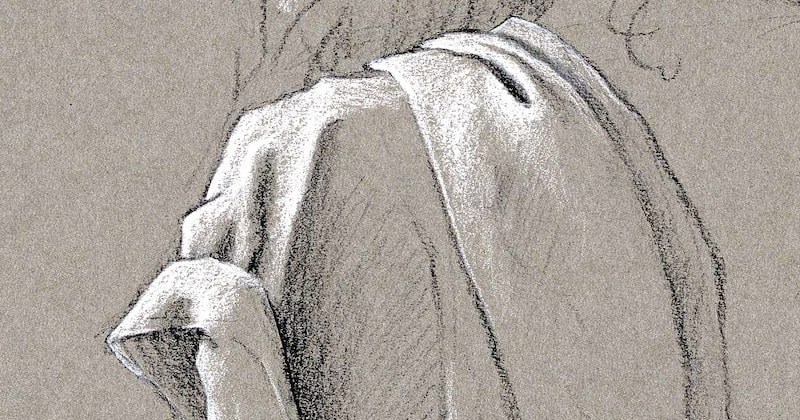
![Detail of a male model in white charcoal]()
White Charcoal Life Drawing On Toned Paper
![Watercolor illustration example]()
Watercolor Painting & Illustration
![Vector portrait of Crystal the Doll]()
Vector Art (Adobe Illustrator, CorelDraw, Flash & Inkscape)
![A pencil drawing of a stand of trees]()
Trees (Drawings, Illustrations & Other Artwork)
![Superman blocking styles]()
Style Blocker: How To Prevent CSS Cascade With Shadow DOM
![Charcoal still life drawing of my shoe]()
Still Life (Drawings & Paintings)
![Soul Search Graphic Story]()
Soul Search (2 Page Graphic Story)
![A nice sharp pencil]()
The Art of Sharpening Pencils (Styles & Techniques)
![Responsive text size]()
Responsive Font Size (Optimal Text at Every Breakpoint)
![Ads that can change size to fit any screen size]()
Responsive Banner Ads with HTML5 and CSS3
![A fractal tree made by recursive drawing]()
Create Fractals With This Amazing Recursive Drawing Tool
![My optical illusion mural]()
Optical Illusions (Artwork That Tricks The Eye)
![A charcoal portrait of Angela reading a book]()
Portraiture (Exploring Different Mediums, Styles & Techniques)
![A close-up of my Ikea pig oil painting]()
Oil Painting (Still Life & Landscapes)
![Ogga surfing]()
Ogga the Cane Toad (About the Comic Strip & Characters)
![Ogga The Cane Toad comic strips]()
Ogga The Cane Toad (85 Comic Strips)
![An example of a printed MacBook Air]()
Printable MacBook Air! (4 Easy Steps)
![Logo design concept & colors]()
Logo Design Concepts, Branding & Colors
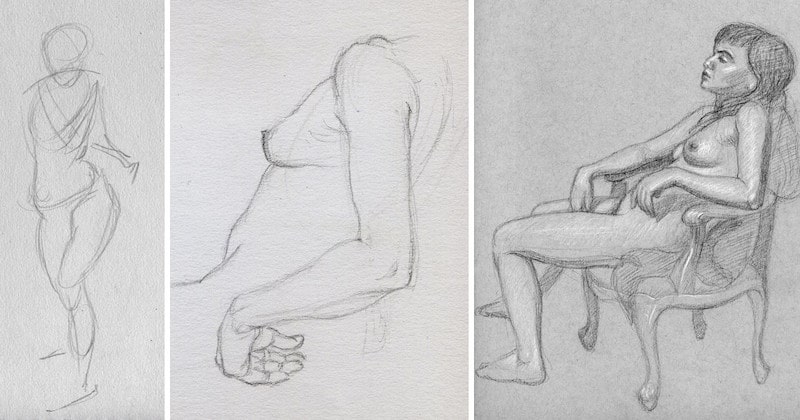
![Life drawings drawn with different pose times from 1 minute to two hours]()
Life Drawing & Pose Time (From 1 Minute to 2 Hours)
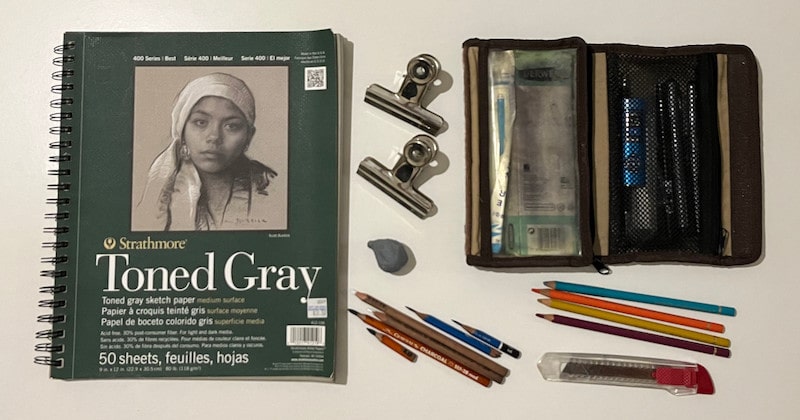
![My standard life drawing equipment]()
Best Life Drawing Equipment (What to Bring to a Class)
![Sepia ink life drawing]()
Ink Life Drawing (6 Experiments with Nibs & Brushes)
![ID vs Class CSS selectors]()
ID vs Class: Which CSS Selector Should You Use? (6 Examples)
![Holy grail 3 column layout responsive diagram]()
Holy Grail 3-Column Responsive Layout (CSS Grid & Flexbox Versions)
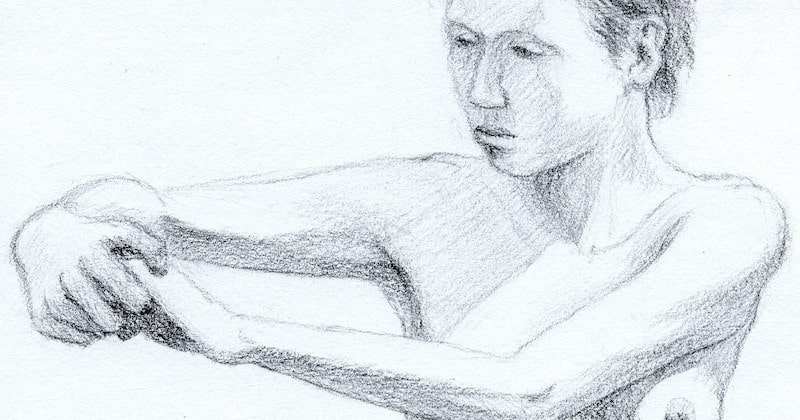
![Graphite Pencil Life Drawing]()
Graphite Pencil Life Drawing (Rendering & Sketch Examples)
![A close-up painting of pistachios with Gouche]()
Gouache Paintings (Still Life Illustrations)
![Graeme Frontbum]()
Graeme Frontbum (About the Comic Strip & Characters)
![Graeme Frontbum’s Pet World]()
Graeme Frontbum’s Pet World (14 Comic Strips)
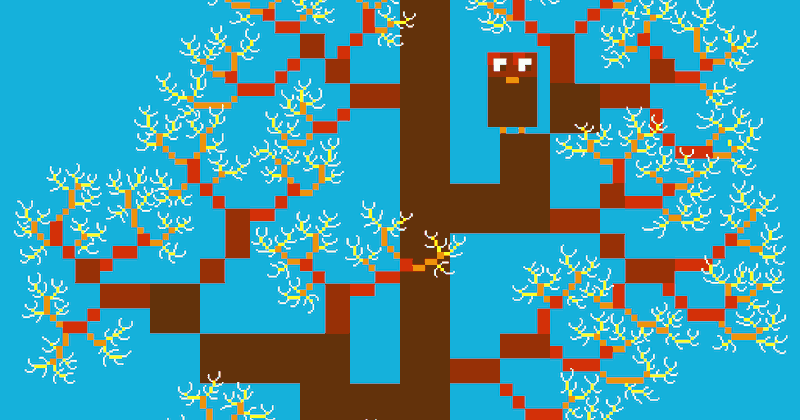
![A fractal artwork of an owl in a tree]()
Fractal Art (Exploring Fractals & Art Based On Fractals)
![Columns all the same height]()
Equal-Height Columns (CSS Grid, Flexbox, Floated Containers, & Table Methods)
![Looking into an empty div]()
Empty HTML Tags (21 Weird Things You Need To Know!)
![Black and white charcoal study of folded fabric]()
Drapery Drawing (Folded Fabric Studies in Charcoal & Pencil)
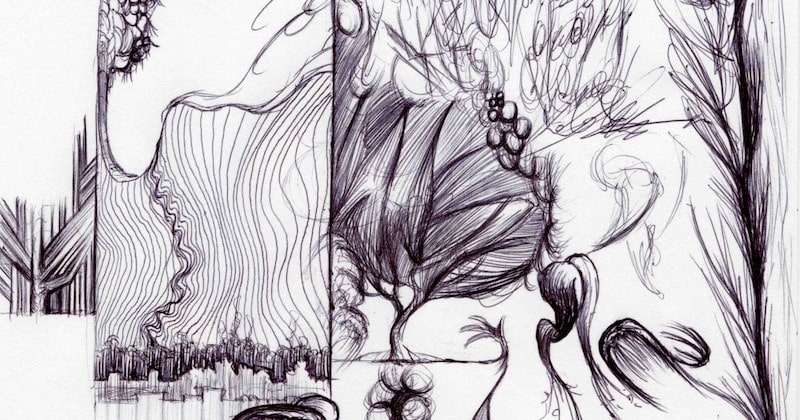
![A black ball-point pen doodle]()
Doodles, Little Drawings & Sketches
![A delicious soup made from custom elements]()
Replace Divs With Custom Elements For Superior Markup
![Direct-to-Brain Augmented Reality (DBAR) with Neuralink & AI]()
Direct-to-Brain Augmented Reality (With Neuralink & AI)
![Custom elements plus CSS with no javascript]()
Custom Element Examples (Without Javascript)
![Is CSS margin top or bottom better?]()
CSS: Margin Top vs Bottom (A Trick You Should Know)
![Beautiful centered menus with CSS]()
CSS: Horizontally Centred Menus (With Optional Dropdowns)
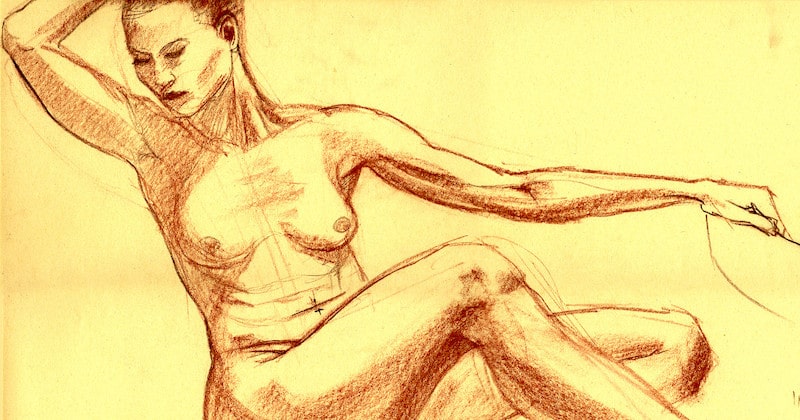
![A charcoal life drawing of a female model]()
Charcoal Life Drawing (Examples On White & Toned Paper)
![Chalk life drawing with Conté Crayon]()
Chalk Life Drawings (Conté Crayon Vs Chalk Pencil)
![The Bug Insects]()
The Bug Insects (4 Comic Strips)
![Footer at the bottom of the page diagram]()
Bottom Footer (CSS Grid, Flexbox, & Absolute Position Methods)
![Book illustration cover artwork]()
Book Cover Design & Book Illustrations
![An architect working on a computer]()
Hiring an Architect? 12 Questions to Ask them First
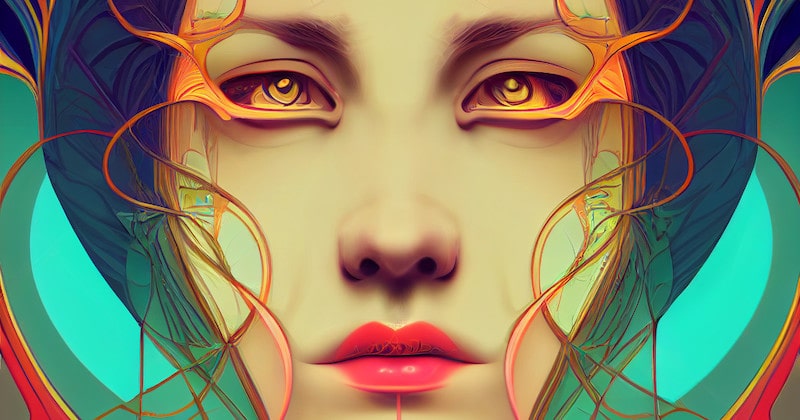
![AI-generated art nouveau portrait]()
Art Nouveau (Drawings, Vector Illustrations & AI-Generated Art)
![A rolled iron roof under gum trees]()
Do Architects Charge For Consultations? (Questions To Ask)
![How to add CSS to HTML]()
How to add CSS to HTML (With Link, Embed, Import, and Inline styles)
![3 column product comparison layout]()
3 Column Layouts (Responsive, Flexbox & CSS Grid)
![Open book two column layout]()
2 Column Layouts (Responsive, Flexbox & CSS Grid)
![Responsive Columns Layout System]()
Responsive Columns: Build Amazing Layouts With Custom HTML Tags
![How responsive attributes work]()
Responsive Attributes: Generate CSS Grid Layouts With Simple HTML
![A web developer in the engine room]()
Best Web Development Tools (Free & Paid)
![Terrace house renovation concept]()
Why I Love Architecture (My Inspiration & Design History)
![An old man with fading synesthesia]()
Does Synesthesia Fade With Age? (My First-Hand Experience)
![A wide entrance hallway]()
Hallways: Are They a Waste of Space?
![Open floor plan kitchen and dining room]()
Open Floor Plans And House Value (Trend Analysis)
![Small house blueprint]()
13 Small House Design Principles (The Illustrated Guide)
![Flowers growing in a tiny house window flowerbox]()
12 Small House Benefits: Why Building Tiny Makes Sense!
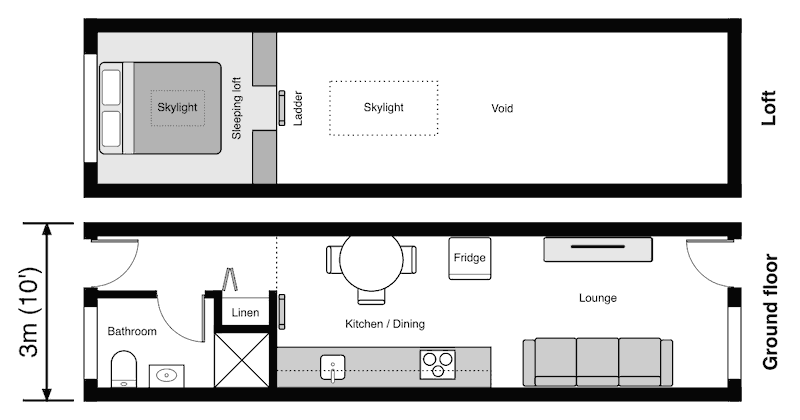
![3-meter wide driveway house floor plan]()
3-Meter Wide Driveway Houses (Examples, Photos, & Floor Plans)
![Watercolor painting of a small house in a field]()
What is Considered a Small House? (Handy Size Guide)
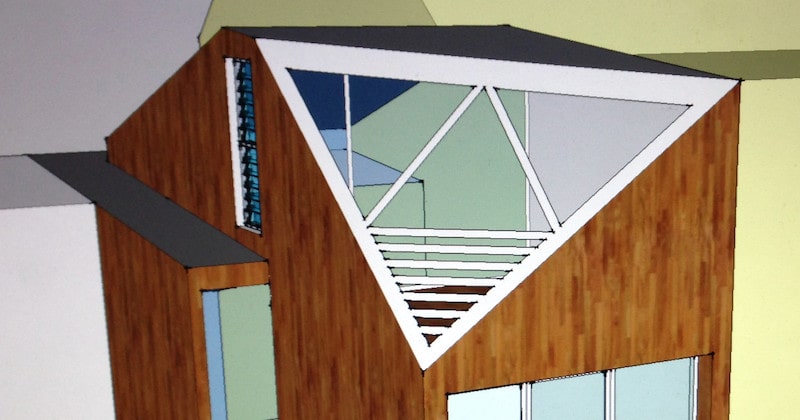
![Responsive house plan]()
Responsive House Plan (Web Design Meets Architecture!)
![Lyndal the flower girl]()
Art by Matthew James Taylor (Paintings, Drawings & Digital Art)
![Fractal gravity]()
Fractal Gravity: The Solution Must Also Explain Itself
 Web design
Web design
 Architecture
Architecture
 Life drawing
Life drawing
 Art gallery
Art gallery
 Synesthesia
Synesthesia
 Comics
Comics
About
Contact
Privacy
© 1994 — 2026 Matthew James Taylor
 Web design
Web design
 Architecture
Architecture
 Life drawing
Life drawing
 Art gallery
Art gallery
 Synesthesia
Synesthesia
 Comics
Comics