Custom HTML Tags (18 Things To Know Before Using Them)
13 Dec 2025

Table of contents
- Can I create my own HTML tags?
- What are custom HTML tags?
- Custom tag naming rules
- Can custom elements be self-closing tags?
- Valid custom tag examples
- Invalid custom tag examples
- Can I use custom tags?
- Can I use a custom tag without registering it with javascript?
- Should you use custom HTML tags?
- Are custom tags better than divs?
- How to create custom tags
- How to style custom tags
- Custom tags in javascript
- Custom tag attributes
- Autonomous custom elements
- Don't replace semantic HTML tags with custom tags
- Top 10 rules for using custom HTML tags
- Custom element examples
I've been using custom HTML tags for years now. I find they make coding websites simpler and so much fun.
I highly recommend them!
But don't start using custom HTML tags just yet.
Read this article first.
In this article, I will share all of the important tricks that I've learned while using custom tags, highlight some of the pitfalls to avoid, and show some examples of them being used in the real world.
These tips can save you a lot of time and headache.
Let's get started.
Can I Create My Own HTML Tags?
Within the HTML spec, it is valid to create your own HTML tags, these are called custom elements and they must follow a strict naming convention for them to be valid. Custom elements must have an opening and a corresponding closing tag. Self-closing custom elements are not valid HTML.
Read the official custom elements spec.
What Are Custom HTML Tags?
Custom HTML tags are new tags that you name yourself in HTML to create new elements. Custom tags must contain a hyphen (-), start with an ASCII character (a-z), and be all lowercase for them to be valid. Custom elements make HTML simple to code, easier to read and keep your CSS well organized.
Naming Rules For Custom Tags
Custom HTML elements must start with an ASCII character (a-z), contain at least one hyphen (-), and never contain any capital letters. After the starting character, you can include any numbers (0-9) and even emojis. Examples of valid custom tags: <my-element>, <col-3>, <foo-bar-21>, <morning-☕>
Can Custom Elements Be Self-Closing Tags?
Custom HTML elements must have an opening tag and a corresponding closing tag such as <my-custom-element></my-custom-element>. Custom elements can contain nothing. A self-closing custom tag (also called an empty tag or void tag) is not valid HTML, eg: <my-custom-element />.
For more info on self-closing tags and empty tags see my article: Empty HTML Tags (21 Weird Things You Need To Know!)
Valid Custom Tag Examples
The following examples are all valid custom HTML tags:
<my-element><my-custom-tag><r-1><open-234><html5-🤟><message-box><a-⭐>
Invalid Custom Tag Examples
The following examples are all invalid custom HTML tags:
| Invalid custom tag | Reason |
|---|---|
<myelement> |
|
<my_element> |
|
<myElement> |
|
<my‑element /> |
|
<5‑column> |
|
<🐶‑house> |
Is It OK To Use Custom HTML Tags?
Custom HTML tags are supported in all browsers including Internet Explorer. They are valid HTML and are rendered by browsers just like any other HTML tag. By default, custom tags are treated like inline elements, eg: <span>. Add a display: block; property in CSS to make them block-level like a <div>.
It is completely safe to use custom HTML tags in your web project. With their excellent browser support and ease of use, nothing is stopping you from using them today.
Just remember to make custom tags block-level elements if you're using them for page structure.
Can I Use A Custom Tag Without Registering It With Javascript?
Custom HTML tags work in all browsers without requiring javascript registration. You can start using them immediately whenever they make sense. By default, all custom elements will display inline like a <span>. Add a display: block; property in CSS to convert them to block-level elements like a <div>.
Here's an example of converting a custom element into a block-level element in CSS:
my-element {
display: block;
/* more styles here */
}Should You Use Custom HTML Tags?
Custom HTML tags are completely valid markup, they are supported by all browsers and should be considered best practice. If you can benefit from the many features of custom elements and there aren't any existing HTML tags that are a better fit for your purpose, then it's recommended to use them. In the same way that a business essay writing service encourages students to follow the structure and conventions of academic writing, using custom HTML elements helps developers keep their code organized, semantic, and maintainable.
Are Custom Tags Better Than Divs?
Custom HTML elements are a recommended alternative to using divs or spans because they can:
- Add meaning to your code
- Make your HTML easier to read
- Take up fewer bytes than divs with classes
- Keep your CSS clean and organized
- Are fully supported by all browsers
These benefits help to improve developer experience (DX) by making coding easier, more efficient, and more fun.
How To Create Custom Tags In HTML
If you're using custom HTML elements as a <span> alternative they will work immediately in all browsers. For a <div> alternative you need to give them a display: block; property in CSS to convert them into block-level elements. It is not necessary to register custom elements in javascript before use.
How To Style Custom Tags In CSS
To style custom elements in CSS use the hyphenated tag name as the selector (minus the brackets) and add style properties just like any other element, eg: my-element {display: block;} By choosing descriptive tag names your stylesheet will become easier to read and more organized.
How To Work With Custom Tags In Javascript
Custom elements work in javascript in exactly the same way as any other element. You can create new custom elements from within javascript, apply styles to them, edit their attributes, update their contents, move them around, and attach them anywhere in the DOM. They are first-class HTML citizens.
Here's an example of creating a custom element and attaching it to the body of a HTML document:
const body = document.getElementsByTagName('body');
const myCustomElement = document.createElement('my-custom-element');
body.appendChild(myCustomElement);Can I Add Custom Attributes To Custom HTML Tags?
Standard HTML elements require a data- prefix for custom attributes, but this restriction is not present on custom elements. Attributes on custom tags must start with an ASCII character (a-z), uppercase characters are valid but not best practice, and they can contain numbers (0-9) and hyphens (-).
Here are some examples:
<my-element foo="bar" opened></my-element><toyota-hilux color="blue"></toyota-hilux>
Attributes that don't have a value (like the 'opened' attribute above) are called boolean attributes, these are valid HTML.
You can style your custom elements based on their custom attributes like this:
my-element[foo="bar"] {
/* styles here when 'foo' attribute = bar */
}
my-element[opened] {
/* styles here when 'opened' attribute is present */
/* (regardless of it's value) */
}What Are Autonomous Custom Elements?
Autonomous custom elements are new author-created HTML tags that do not extend from an existing HTML element. They are semantically empty (apart from their descriptive name) and start with no built-in styles or functionality, but these can be optionally added through javascript and CSS.
Autonomous custom elements are the simplest kind of custom tag.
Don't Replace Semantic HTML Tags With Custom Tags
Custom HTML tags are excellent for replacing <div> and <span> tags, but it's best to avoid replacing semantic HTML tags because this can destroy the meaning of your markup. When Google finds your new custom element it won't understand what it means as well as it does with standard HTML tags.
Let me give some examples:
- If you replace the main heading on your page from a
<h1>to a<main-heading>there is a danger that Google will no longer understand that this text is actually the main heading. - If you replace
<strong>with<super-bold>then Google may just consider it as normal text despite any style changes. - And if you replace
<header>with<article-header>then Google might not realize this content is part of a header and treat the container element as it would a semantically empty div.
My recommendation is to always use the existing semantic HTML tags when they fit your purpose and limit yourself to replacing <div> and <span> tags with descriptive custom elements.
In some situations, it's ok to replace semantic tags with custom elements but always be aware of how this could change the semantics of your page.
Top 10 Rules For Using Custom HTML Tags:
- Always follow the naming rules for custom tags.
- Choose descriptive tag names so your markup reads well.
- Use short tag names to make your HTML source code smaller in file size.
- Never use self-closing custom tags because they are invalid.
- Never use a custom tag if a native HTML tag is more appropriate.
- Use custom HTML tags to replace divs and avoid div-soup markup.
- Remember to set custom tags to display:block in CSS if you're using them for page structure.
- Make separate custom tags for each specific purpose to keep your CSS clean and organized.
- Use custom attributes on custom elements to add properties or CSS hooks.
- Spread the word about why custom HTML tags are so good! (Share this page!)
Examples Of Custom Elements Used On The Web
Custom HTML tags are already being used all over the internet, and new use-cases are being developed every day.
Below are a few examples, some of my own, and two from well-known companies.
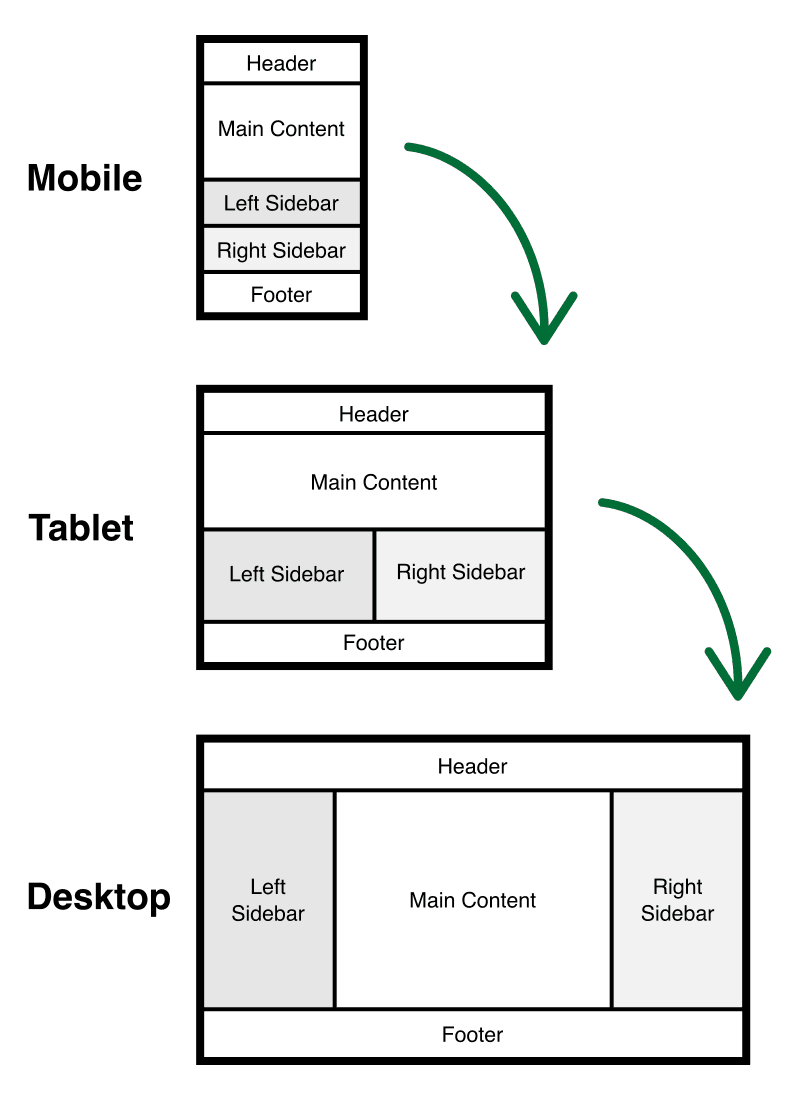
Responsive columns layout system
My responsive layout system uses custom HTML tags to mark up website structure. The different tags use a simple naming convention that represents different-sized columns. The responsive rules are specified by adding custom attributes.
Here's an example of the custom HTML tags that produce a responsive three column layout:
<r-c>
<c1-1 lg1>
Header
</c1-1>
<c1-1 lg1-2>
Main Content
</c1-1>
<c1-1 sm1-2 lg1-4 lg2>
Left Sidebar
</c1-1>
<c1-1 sm1-2 lg1-4>
Right Sidebar
</c1-1>
<c1-1>
Footer
</c1-1>
</r-c>
It's so easy to use. Give it a try today.
See all the powerful features in the responsive columns documentation.
Google map custom element
Do you want to include a Google map on your website?
Well, just add a <google-map> custom element and add markers to the map with <google-map-marker> elements!
Here's an example:
<google-map fit-to-markers api-key="AIzaSyD3E1D9b-Z7ekrT3tbhl_dy8DCXuIuDDRc">
<google-map-marker latitude="37.78" longitude="-122.4" draggable="true"></google-map-marker>
</google-map>The Google Maps custom elements are a perfect example of how powerful custom elements can be.
Learn more about the Google map custom element on Github and see their other web components too.
AMP Twitter custom element
Want to embed a tweet in an AMP web page? Use the <amp-twitter> custom element.
Here's how it looks:
<amp-twitter
width="375"
height="472"
layout="responsive"
data-tweetid="885634330868850689"
>
</amp-twitter>Learn how to use the amp-twitter custom element by reading the AMP developer documentation.
Style blocker
Do you want to include some HTML on a web page but you don't want the surrounding page styles to apply to it? It's possible to do when you use my <style-blocker> custom element that stops the CSS cascade!
Here's the HTML:
<style-blocker>
<!-- HTML with no page styles here -->
</style-blocker>Learn the trick that makes this work and see some examples in my article: Style Blocker: How To Prevent CSS Cascade With Shadow DOM.
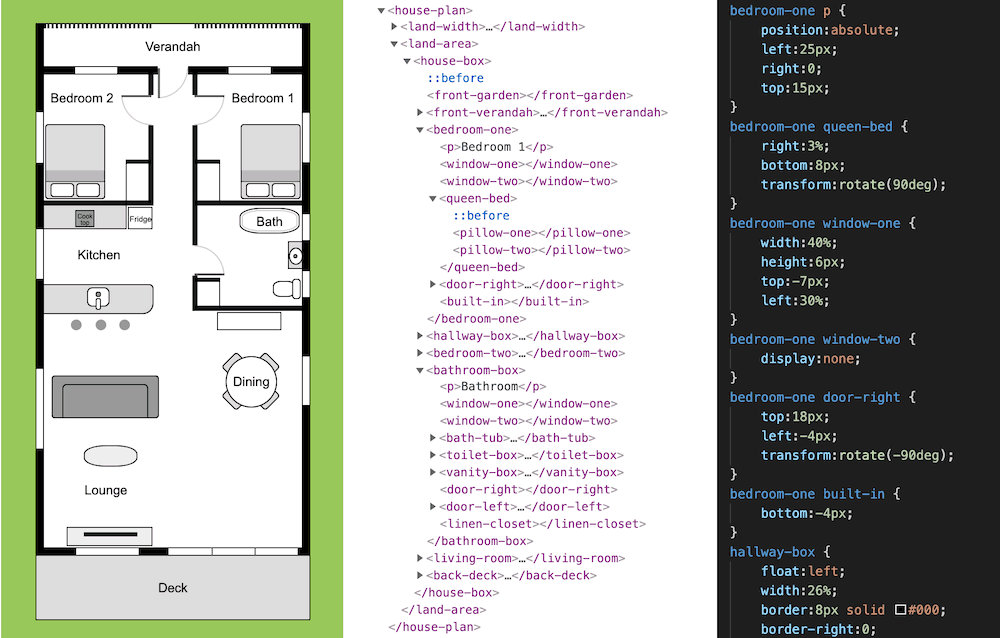
Responsive House Plan
Here's a fun example of using custom tags.
In 2016 I created the world's first responsive house plan. This house plan is on a web page and as you make the browser window smaller the house responds by changing the floor plan to fit the available space.
When I coded all the parts of the house I used custom elements because they made organizing all of the components so much easier.
Here's what the code looks like:

You can play with the house plan (and inspect the custom elements) in my article: Responsive House Plan (Web Design Meets Architecture!)
See my full list of custom elements that don't use javascript for more great examples.
Summary
Custom tags are super useful, They're 100% valid HTML, they make coding websites simple and fun, and they work in all modern browsers. This is why custom elements are already being used by all the big tech companies.
Give them a try today.
I guarantee you will love them.
Are you using <div> tags to structure your web pages? Switch to custom HTML tags instead! See my article for all the details: Replace Divs With Custom Elements For Superior Markup.

Follow me on @mattjamestaylor





















 Web design
Web design
 Architecture
Architecture
 Life drawing
Life drawing
 Art gallery
Art gallery
 Synesthesia
Synesthesia
 Comics
Comics