Replace Divs With Custom Elements For Superior Markup
3 Nov 2025

Table of contents
Most web designers frequently use <div> tags as the structural elements in website layouts, but there is a better way.
In this article, I'm going to introduce custom elements, I'll show you how easy they are to use, and why they're a superior choice to the common div.
I think you're going to love them!
But before we begin, let's recap why we use tags in HTML, to begin with.
HTML Tags Add Meaning To Content
Let's start with some quick examples:
- When we bold text by adding a
<strong>tag, we are saying that the bold text is more important than its surroundings. The strong tag adds meaning to our existing text. - When we enclose text in a
<h2>tag, we are saying that this text is a summary of what is to follow. Further meaning is added. - When we group elements together within an
<aside>tag, we are saying that this information is only tangentially related to the main content of the page.
These are all examples of how adding tags to a HTML document adds meaning to the text. We're 'marking up' additional relationships between portions of the content.
But adding tags does not always add meaning.
Semantically Empty Tags Add No Meaning
There are some HTML tags that are 'meaningless'.
<div> and <span> tags are semantically empty, this means they don't add any meaning when used within a document.
From a semantics point of view, it's like <div> and <span> tags are not even there.
So when you use divs to structure a page layout you are segmenting the page in an unobtrusive way.
But that's not necessarily a good thing.
With divs, our page structure becomes a bland sea of meaninglessness. This is often referred to as div-soup.
There is a better way.
Introducing Custom Elements
Custom elements are special HTML tags that you can create and name yourself, but there are a few rules.
Custom elements must follow these 4 naming rules
-
They must contain at least one hyphen.
- Valid:
<menu-container>, or<my-special-element> - Invalid:
<container>,<myelement>
- Valid:
-
They must not contain any uppercase ASCII characters.
- Valid:
<message-box> - Invalid:
<messageBox>,<Msg-Box>
- Valid:
-
They must start with a lowercase ASCII character (a-z) but can contain numbers, UTF-8 characters, and even emojis.
- Valid:
<abc-123>,<dog-🐶> - Invalid:
<3-col>,<🐈-cat>
- Valid:
-
They must use a corresponding closing tag (self-closing custom elements are not allowed.)
- Valid:
<my-el></my-el> - Invalid:
<my-el/>
- Valid:
Custom elements are inline by default
New custom elements will behave like a <span> by default. This means they will display inline along with the flow of text.
To use a custom element for page structure you need to make it a block-level element like a <div>. To do this we need to set its display property to block.
my-custom-element {
display: block;
}The display block property is sometimes not required. This happens when the custom element's display property is implied because other CSS properties are set:
- Floated elements become blocks automatically.
- Flexbox and CSS grid elements become special blocks.
- Other explicitly set display values such as; table, fixed, inline-block, etc.
Why Custom Elements Are Better Than Divs
Custom elements are superior to divs in the following ways.
Custom elements have more meaning than divs
By default, custom elements are semantically empty just like <div> and <span> tags, but by choosing descriptive names you are adding meaning to your markup.
Custom elements produce readable markup
It's a pleasure to read markup that uses custom elements instead of divs because everything just makes sense.
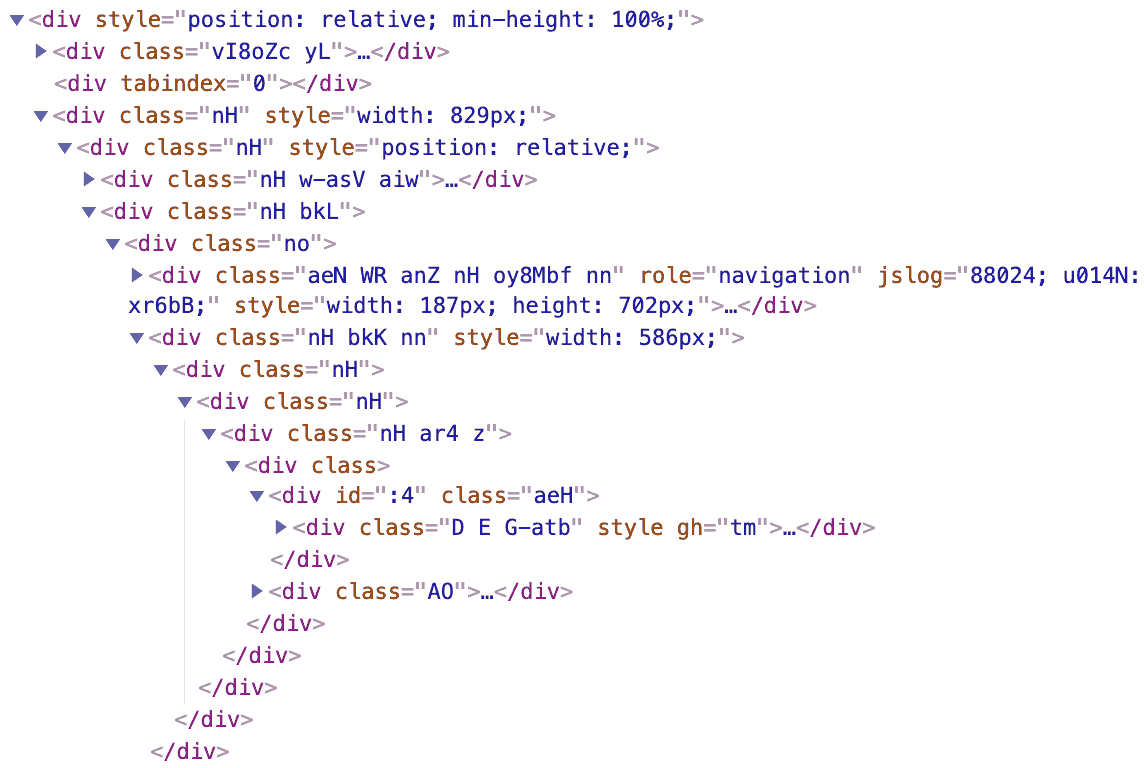
Look at this example from Gmail where they use the old div-soup method:

But the bad readability is even more obvious when we look at sets of closing tags:

Let's compare this to using custom elements. Look at this hyperthetical example:
<outer-frame>
<left-panel>
<custom-folders></custom-folders>
</left-panel>
<message-viewer>
<tool-bar></tool-bar>
<email-previews></email-previews>
</message-viewer>
</outer-frame>By using descriptive custom elements you can read through your HTML code and know exactly where you are, even in the most complicated interface.
Custom tags make developers' lives so much easier!
Custom elements can be less verbose than divs
If you choose short names for your custom elements then the total size of your HTML can reduce as a result.
Even though a <div> is only three characters you still need to add a class which takes up an extra nine characters before you even consider the class name.
Here's a typical example:
<!-- div with class = 29 characters -->
<div class="something"></div>
<!-- custom element = 25 characters -->
<some-thing></some-thing>If you're interested in creating a more efficient website then custom elements can help you to achieve that.
Want to see just how small custom elements can be? Check out my responsive columns layout system, it uses tiny custom elements to easily build responsive layouts.
Custom elements simplify your CSS
CSS selectors for custom elements are simple, elegant, and super-readable:
message-box {
display: block;
/* etc. */
}
tool-bar {
display: block;
/* etc. */
}
left-column {
display: block;
/* etc. */
}By using a different custom element for each separate purpose within your webpage your CSS will become naturally organized around those single purposes.
Custom elements are compatible with javascript
You don't need to register your custom elements in javascript for them to work, they will function just fine with no javascript at all.
Working with custom elements within javascript is as easy as using any other tags.
const body = document.getElementsByTagName('body');
const myCustomElement = document.createElement('my-custom-element');
body.appendChild(myCustomElement);When Custom Elements Are Not The Best Choice
Custom elements are perfect for replacing <div> and <span> tags but they shouldn't be used as a replacement for existing HTML tags.
If a standard HTML tag fits your current purpose, always use that instead of a custom tag, otherwise, Google might get confused as to the meaning you're trying to imply.
Familiarize yourself with HTML5 tags, there are a lot of good ones to use when defining the structure of your pages. Here are some examples:
<main><aside><header><footer><section><figure>and<figcaption>
Summary
Custom elements are far superior to divs when structuring web pages because they have more meaning. They're also simple, smaller, and much easier to read.
Overall, custom elements make coding websites more fun and user-friendly.
Try them today!
See my list of custom elements that don't use javascript for lots of useful examples.
Want to start using custom tags? Read this first: Custom HTML Tags (18 Things To Know Before Using Them).

Follow me on @mattjamestaylor





















 Web design
Web design
 Architecture
Architecture
 Life drawing
Life drawing
 Art gallery
Art gallery
 Synesthesia
Synesthesia
 Comics
Comics