Web Design Portfolio
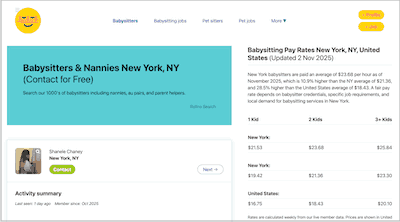
Kidsit Babysitting & Pet Sitting

Kidsit is a free babysitting and pet sitting marketplace where people can find local service providers and local jobs.
Find Babysitters for free:
- Babysitters
- Wedding babysitters
- Special needs babysitters
- Vacation babysitters
- NYE babysitters
- Valentine's Day babysitters
Find Pet sitters for free:
Apply for local jobs:
Kidsit babysitting blog
I teamed up with a group of the most amazing people who are experts in childcare and child health to produce reliable and useful babysitting articles.
Here are my most popular articles for parents:
- What Age Can a Child Babysit Siblings
- Babysitter Interview Questions
- Babysitter Reference Letter Examples
- How Soon Can You Leave Your Baby With A Babysitter
And the most popular for babysitters:
- 318 Clean Jokes For Kids
- 208 Best Babysitting Activities
- How To Add Babysitting to your Resume
- Babysitting Kit of Downloadable Forms, Checklists, & Documents
- Babysitting Flyer Generator
If you have kids or know someone who does, check out Kidsit.com.























 Web design
Web design
 Architecture
Architecture
 Life drawing
Life drawing
 Art gallery
Art gallery
 Synesthesia
Synesthesia
 Comics
Comics