Web Design Portfolio
Kidsit babysitting

I created this website to share everything I've learned while caring for my three kids over the past 12 years.
Kidsit is aimed at parents and childcarers such as babysitters and nannies or anyone who is looking after children and may benefit from some helpful parenting advice.
I teamed up with a group of the most amazing people who are experts in childcare and child health so I can be confident that the information I'm writing about is reliable and useful. It feels good to be helping people too.
Here are my most popular articles for parents:
- Parents' Guide to Babysitting
- What Age Can a Child Babysit Siblings
- Babysitter Interview Questions
- Babysitter Reference Letter Examples
- How Soon Can You Leave Your Baby With A Babysitter
And the most popular for babysitters:
- How To Babysit: The Complete Guide
- 318 Clean Jokes For Kids
- 208 Best Babysitting Activities
- How To Add Babysitting to your Resume
- Babysitting Kit of Downloadable Forms, Checklists, & Documents
- Babysitting Flyer Generator
If you have kids or know someone who does, check out Kidsit.com.
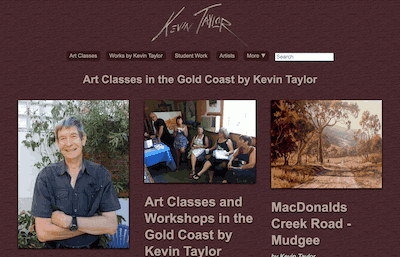
Kevin Taylor Art

I built this website for my Dad who was an extremely talented artist. He painted in oils professionally and taught private art classes for over 30 years. I'm sure I get my creativity from him.
I designed his website to advertise his art classes on the Gold Coast and also serve as an online art gallery for his artworks, and also art by his students.
The website contains 888 works by 137 artists but this is only a fraction of the work Dad helped people create over his career.
My Dad passed away in early 2018 but his website will remain online for everyone to enjoy. One of Dad's students is continuing his classes.
Check out KevinTaylorArt.com
I've worked on many other excellent sites that are no longer online, such is the nature of today's fast-paced internet, nothing lasts forever. See my web development work history for more details.
I can't forget to mention my personal website (the one you're reading now). This is my longest-running site, it's been online in various forms since 1997. See the full website history of this site.























 Web design
Web design
 Architecture
Architecture
 Life drawing
Life drawing
 Art gallery
Art gallery
 Synesthesia
Synesthesia
 Comics
Comics